Hướng dẫn cách chỉnh sửa Header và Footer trong website
Cập nhật 11/10/2024Tóm Tắt Bài Viết
Bài viết này BKNS sẽ hướng dẫn cách chỉnh sửa Header và Footer trong website cho bạn nhé!

Bước 1. Đi đến Pages và Chỉnh sửa
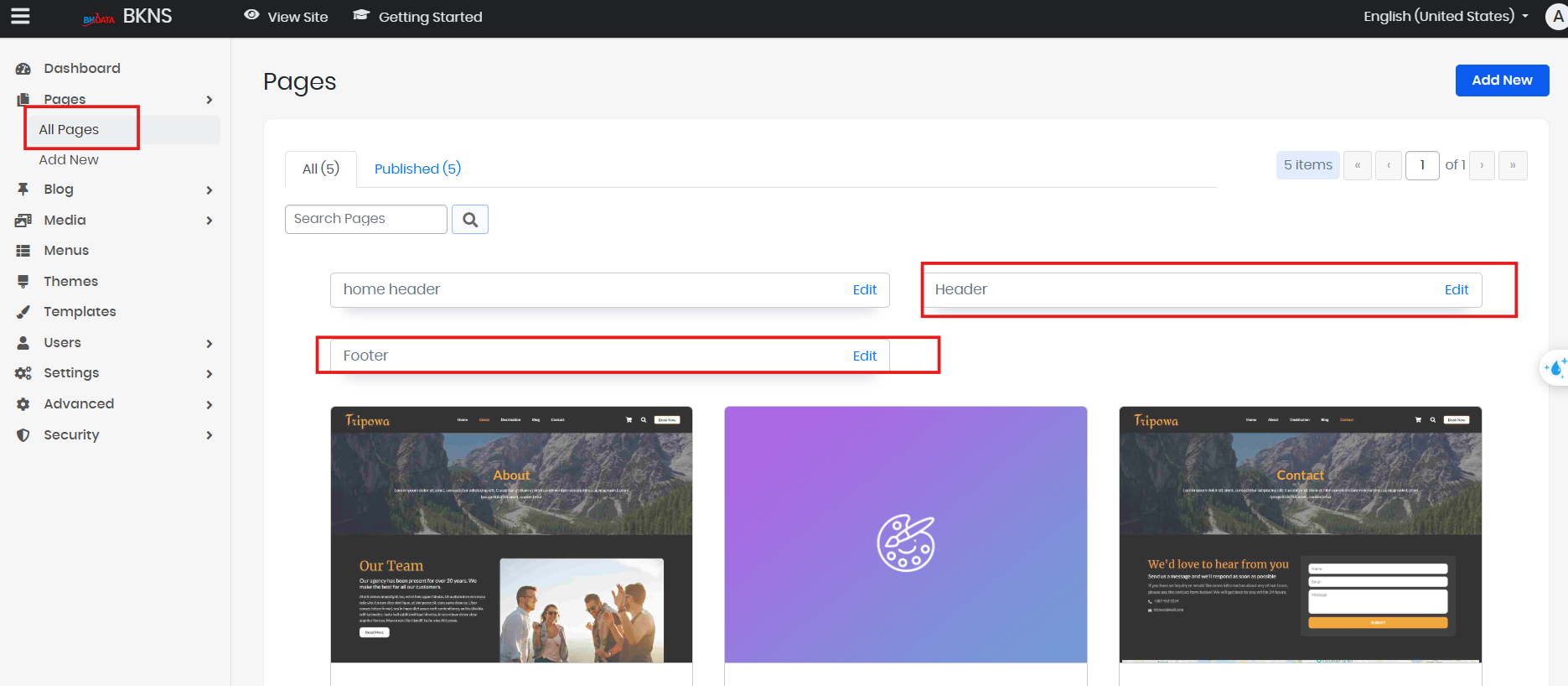
Khi bạn đang ở bảng điều khiển SitePad Website Builder, bạn sẽ thấy tùy chọn Pages trong Sidebar Navigation Menu. Di chuột qua Pages và nhấp vào All Pages.
Khi bạn thấy tất cả các trang, nhấp vào biểu tượng chỉnh sửa của Header Page hoặc Footer Page mà bạn muốn chỉnh sửa, giống như hình ảnh dưới đây.

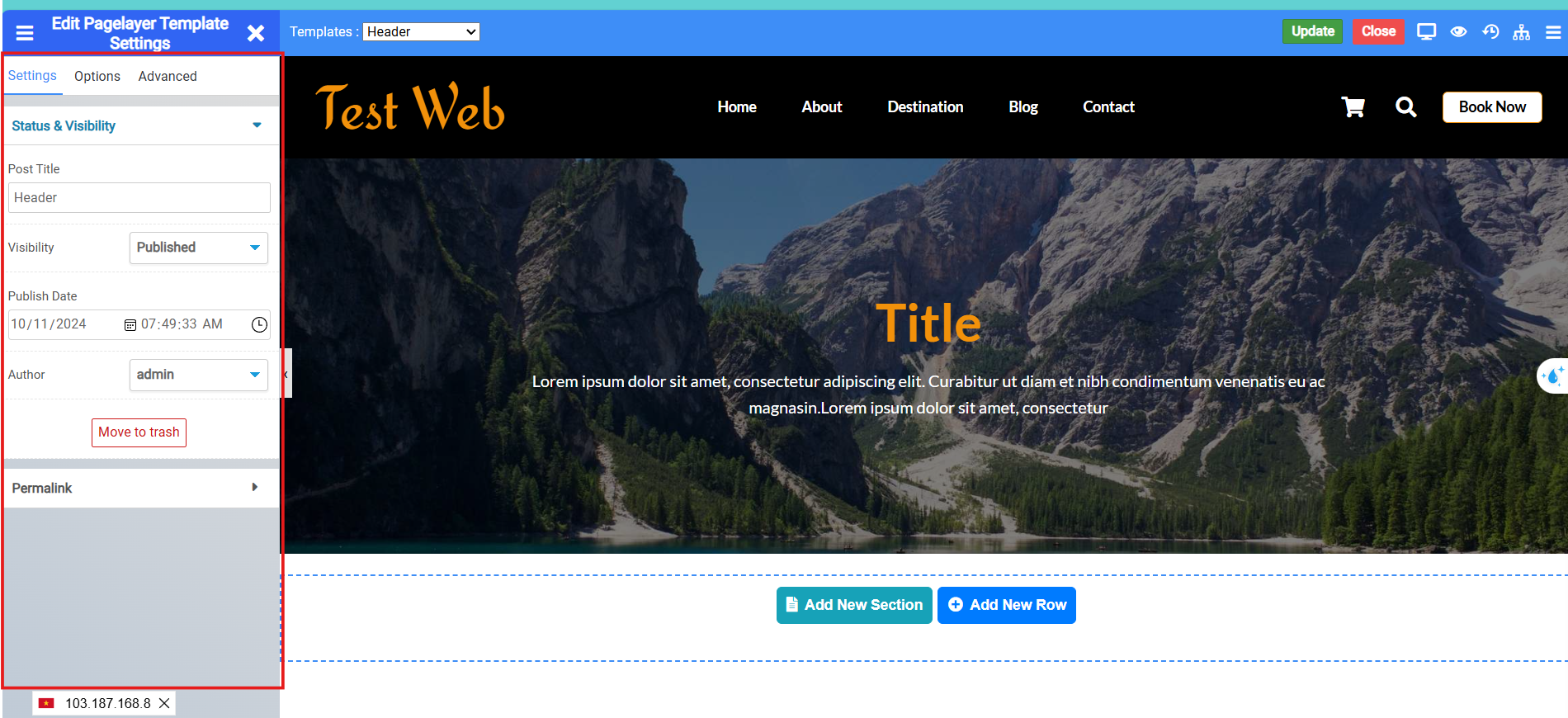
Bước 2. Chỉnh sửa Header
Khi bạn mở Header Page trong trình chỉnh sửa, bạn sẽ có thể chỉnh sửa tất cả các nội dung của Header Page, như hình dưới đây.

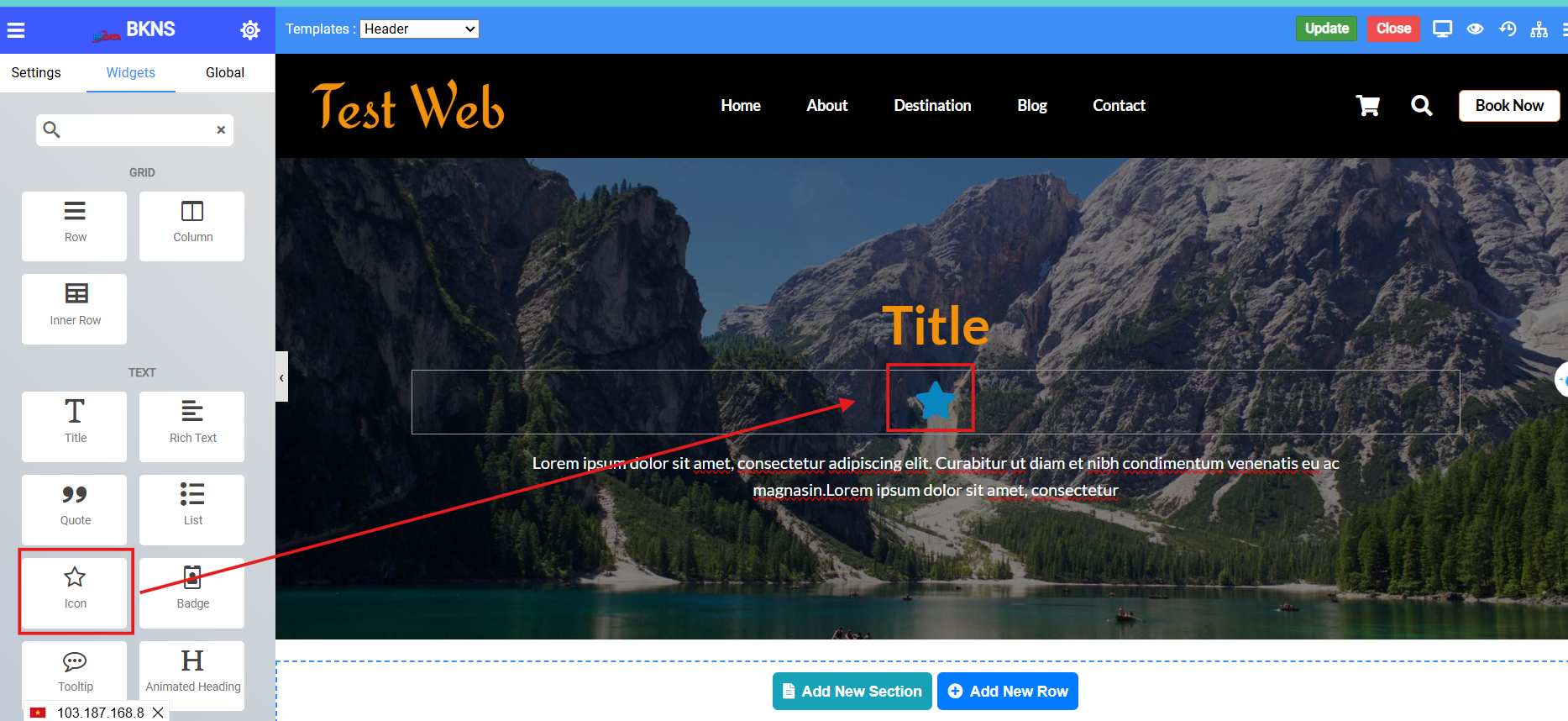
Lưu ý: Bạn cũng có thể thêm các mục bổ sung mà bạn muốn hiển thị trong Header. Chỉ cần kéo và thả chúng, như trong hình dưới đây.

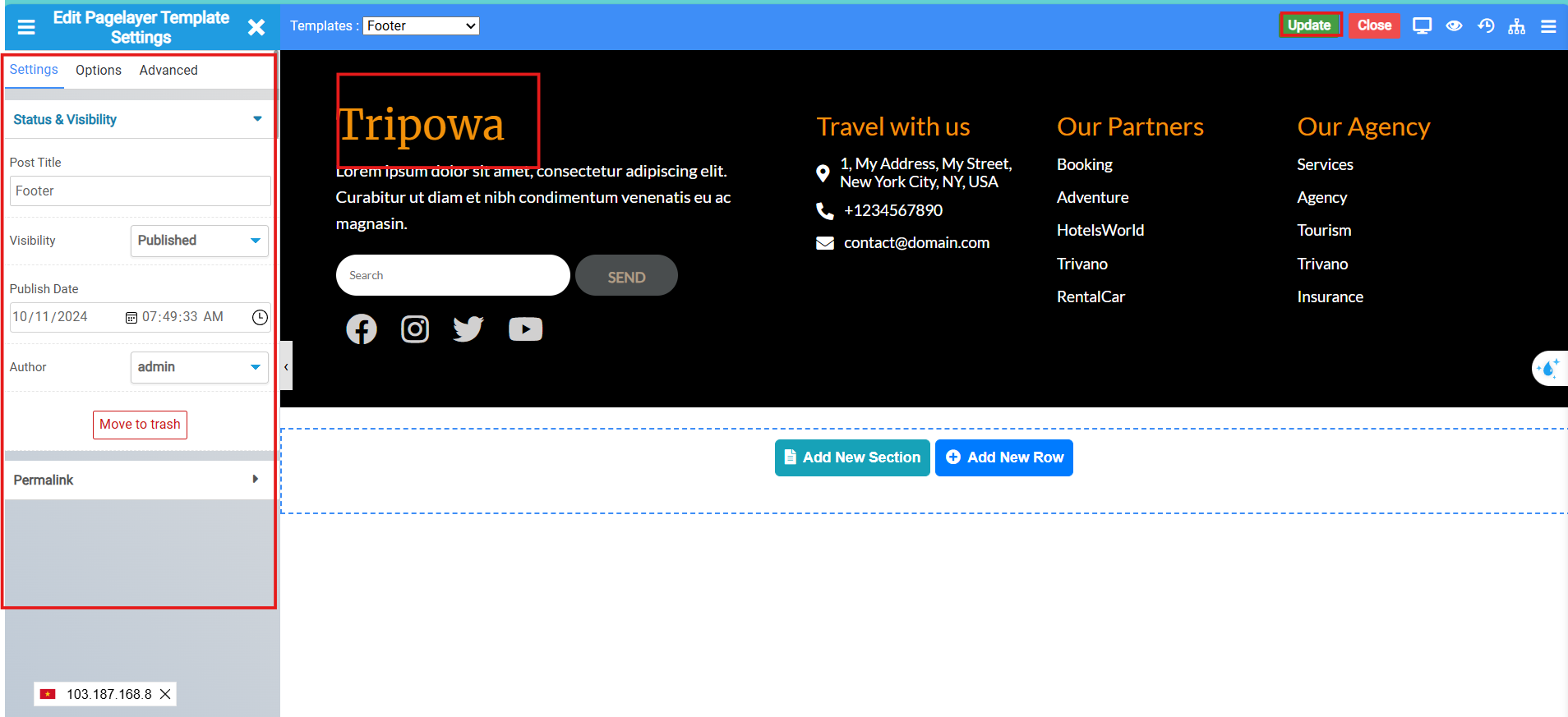
Bạn cũng có thể chỉnh sửa Footer Page tương tự như Header Page ở trên. Nhấp vào biểu tượng chỉnh sửa của Footer Page như trong các hình trên và tiến hành chỉnh sửa.
Để thay đổi văn bản bản quyền ở footer, chỉ cần nhấp vào văn bản đó và chỉnh sửa theo nhu cầu của bạn, như hình dưới đây.

Tổng kết
Vậy là BKNS đã hướng dẫn cách chỉnh sửa Header và Footer trong website cho bạn rồi đó! Rất đơn giản phải không? Đừng quên theo dõi huongdan.bkns và BKNS để không bỏ lỡ những bài viết hay và hữu ích tiếp theo nhé!
